4 Critical SEO Questions for your Web Development Team
Essential Steps to Effective SEO on a New Site – Part 2
 When designing a new site it is common to leave Search Engine Optimization aside until after the site is live. It’s true that starting with SEO may make design and development more complex and may make designers feel constrained or limited. Nonetheless, for success in the search engines, and for better usability, it is always better to bake SEO in from the start. Leave it until after launch, and you will find yourself struggling to retrofit it in. You may break designs or pay developers to rethink and redo their work. Don’t do it. Start with a solid SEO foundation. Structure your site for good navigation and easy crawlability.
When designing a new site it is common to leave Search Engine Optimization aside until after the site is live. It’s true that starting with SEO may make design and development more complex and may make designers feel constrained or limited. Nonetheless, for success in the search engines, and for better usability, it is always better to bake SEO in from the start. Leave it until after launch, and you will find yourself struggling to retrofit it in. You may break designs or pay developers to rethink and redo their work. Don’t do it. Start with a solid SEO foundation. Structure your site for good navigation and easy crawlability.
This is our second post in a 2-part series on SEO for a new Web site. In Part 1, we detailed 8 essential SEO steps to cover during the development phase of your new Web site. If you are building or rebuilding a Web site, we urge you to start there. Read that post and come back to this one next! I’ll wait.
In this post, I want to walk you through 4 simple, but high-level SEO issues you should not leave to chance, nor to developers with little or no SEO experience.
4 High-Level SEO Questions to Review with your Developer
Now is the time, as you begin the design process, to consider these 4 broad aspects of your site: Crawlability, Relevance, User Experience, and Mobile. These elements form the foundation for a rock solid site. Discuss these with your development team before coding starts.
1. Crawlability: Are you making it easy for the search engines to crawl and understand your site?
 Do your technology choices reflect current best practices? Make sure you use a Web site platform that is SEO friendly by default.
Do your technology choices reflect current best practices? Make sure you use a Web site platform that is SEO friendly by default.
Avoid using JavaScript or Ajax for navigation or other elements of your site? Remember that Google’s ability to crawl JavaScript and Ajax content is still not reliable. Content empowered by Ajax and JavaScript may be all but invisible. Read more from Google here. Needless to say, don’t use Flash either, for navigation elements.
Also, organize your content by priority. Use navigation, in-site links, and sidebar widgets, to show visitors and crawlers where to go from any page. Show the connection between pages and content via useful related links.
2. Relevance: Will your content be relevant and authoritative?
 Are you planning the site content and navigation for prospects searching for a solution? Are you using popular search phrases rather than proprietary product names? What types of content will you include? How will you keep it fresh and engaging? Does your platform include a CMS (Content Management System) so you can update it on your own?
Are you planning the site content and navigation for prospects searching for a solution? Are you using popular search phrases rather than proprietary product names? What types of content will you include? How will you keep it fresh and engaging? Does your platform include a CMS (Content Management System) so you can update it on your own?
Think about who your visitors and prospects are. Consider defining a handful of fictional personae to represent the different types of people who will browse your site. Ensure that every section and every page has content built for each of these visitor types. And organize your content around keyword topics, or themes, as well. Content architecture is critical to a good user experience and success in the search engines. Do NOT treat your site like a sock drawer!
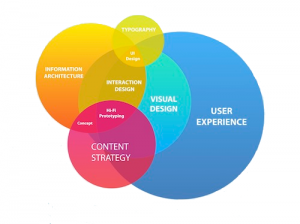
3. User Experience: Will your site provide a happy user experience?
 There are so many factors to consider with regard to user experience. Will a user immediately understand what your site is about when they first land there? Will it then be easy and logical to navigate? Will they know immediately, from any page they are on, what they can and should do next? How long until they find what they are looking for? Is your call-to-action, contact form, or checkout process easy and foolproof? Is this a site you would enjoy visiting? Will it keep you and people you know interested? Keep a watch on your bounce rate once the site is live. Are your visitors engaging with your site? Are some pages drawing them in and some causing bounces? Keep page content clear. Use simple language only. Mark important terms and phrases in bold. Use bullets and numbered lists for structured lists of data. Separate long pages with headers and sub-headers for each section.
There are so many factors to consider with regard to user experience. Will a user immediately understand what your site is about when they first land there? Will it then be easy and logical to navigate? Will they know immediately, from any page they are on, what they can and should do next? How long until they find what they are looking for? Is your call-to-action, contact form, or checkout process easy and foolproof? Is this a site you would enjoy visiting? Will it keep you and people you know interested? Keep a watch on your bounce rate once the site is live. Are your visitors engaging with your site? Are some pages drawing them in and some causing bounces? Keep page content clear. Use simple language only. Mark important terms and phrases in bold. Use bullets and numbered lists for structured lists of data. Separate long pages with headers and sub-headers for each section.
4. Mobile: What’s your strategy for mobile?
 How will your site look on a tablet or a smartphone screen? Don’t leave this to chance. There are 3 key options, with pros and cons to each:
How will your site look on a tablet or a smartphone screen? Don’t leave this to chance. There are 3 key options, with pros and cons to each:
- Create one site and let the devices shrink your site for the screen, and let users “pinch” to expand and zoom.
- Provide a unique, pared down, “swipe-friendly” version of the site that is automatically displayed when the server detects a handheld user.
- Build a “responsive” Web site from the start (recommended). From an SEO perspective, a responsive site is easiest to manage (though harder to build). With one set of URLs and content, you only have to plan your SEO once.
See also SEO Strategies for 2014 and let us know if we can help you plan your SEO into your new site!
Recommended for you
The Google Knowledge Graph – SEO is Dead, Again?
Quick SEO Fix: Set Your Preferred Domain